Timeline
15 weeks
Software
Figma + Adobe Illustrator
OVERVIEW
American Motors Corporation
American Motors Corporation is a car company that existed from 1966-1987. Now, in the year of 2023, they’re back on the market looking for a fresh start as an electric vehicle (EV) company looking to make a mark on the EV community. Their target audience are young people buying their first electric vehicle. Their products are accessible and charming, while putting an emphasis on preserving the environment.
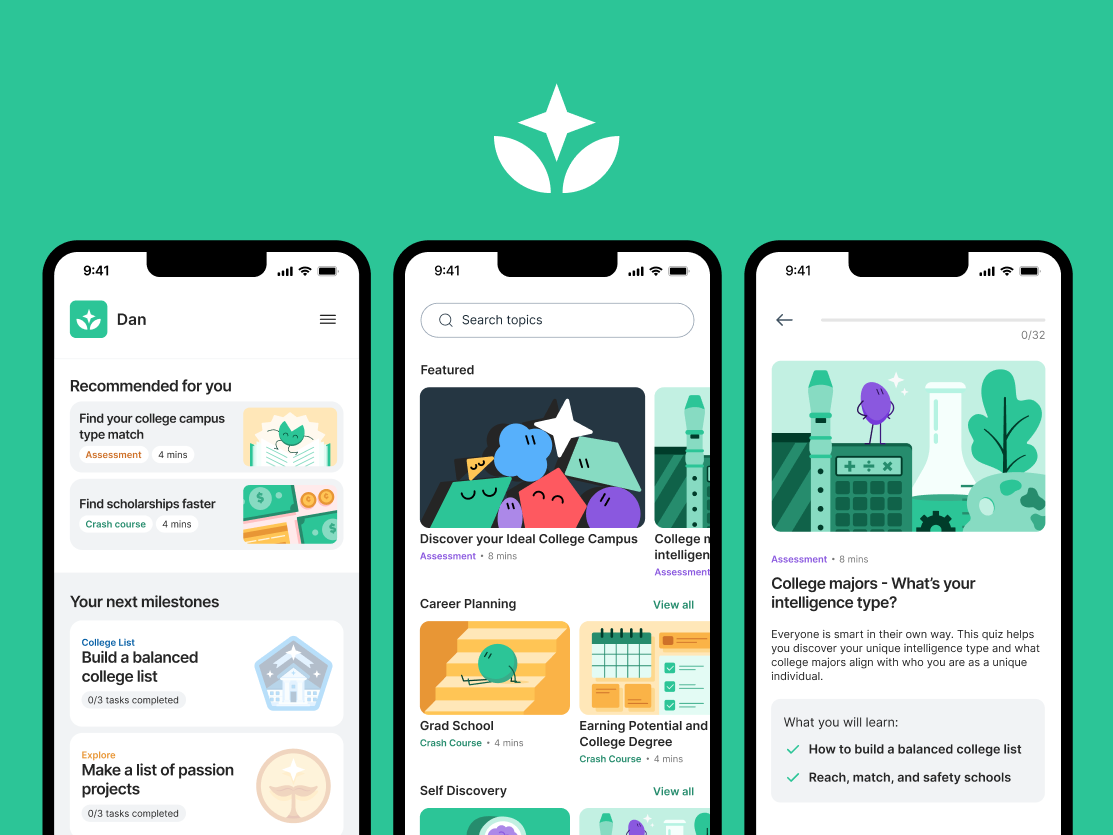
They are looking to launch a companion app that will pair with a user’s car. Users will be able to remotely control certain aspects of the car, as well as view information on it. Users should be able to view their car’s current charge, precondition their car, view its location, as well as more quality of life features.
Goals
Rejuvenate the brand
American Motors is in dire need of a rebrand to function on today's market. Seeing as it was last in business 40 years ago, I aim to totally overhaul the brand voice.
Create a system
After the app design, what comes next? Future designers require guidelines to continue to make content for the company that forms one cohesive experience. By creating a living design system, it ensures that the brand voice remains cohesive but still flexible and fluid.
Building a new identity
American Motors is shifting its focus to younger consumers, as well as putting a greater emphasis on the environment. I moved away from the traditional feel of the old logo, but retained the triangles. They have been reshaped to resemble the brand’s acronym, “AM,” as well as mimic mountains, echoing the environmental sentiments. The text is modern and bold, showing reliability while still feeling fresh.
Iteration
The design was developed through a series of sprints, with each one building off of and refining the designs of the last. Over time, a greater focus was placed on hierarchy and visibility of UI elements. You can see how the design evolved over the course of the project below.
Final designs
After iterating, I finally settled on a layout and design direction that was both appealing and functional. Feel free to watch the animated walk through, or explore the prototype yourself!
Verdant - the design system
After finalizing the designs, I extracted elements, components, tokens, and more to assemble a full design system. The system is called Verdant - named after the rich greenery that the brand strives to preserve. It is separated into pages for branding guidelines, styles, basic components, block components, section components, and its very own illustration system.
Introduction
Branding guidelines
Styles
Basic components
Block components
Section components
Illustration system
Takeaways
I have a newfound respect for the amount of work that goes into cataloguing and keeping a design system alive. I think it's fascinating that through these living systems, brands stay consistent but ever evolving.
It was an exciting challenge figuring out how to organize the system, and also considering what information future designers would need to continue the brand voice. The job of a design system is never done, and I look forward to developing this project even further as time passes.
Want to chat more about this project? Shoot me an email at kellyjincreative@gmail.com!